
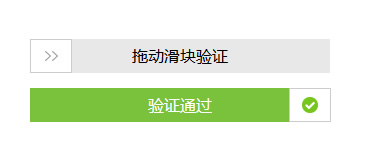
特效说明:
一款jQuery拖动滑块完成验证代码下载,该拖拽特效基于jquery-1.7.2.min.js制作,兼容性强、判断用户拖拽是否完成进而通过验证,模仿淘宝网拖动滑块验证。(兼容测试:IE8及以上、Firefox、Chrome、Opera、Safari、360等主流浏览器)
使用方法:
1、调用CSS样式:
2、调用JS插件代码:
3、添加HTML代码:
将<!--效果html开始-->......<!--效果html结束-->之间的html和js代码;放在<body></body>之间。
1、调用CSS样式:
- <link href="public/css/drag.css" rel="stylesheet" type="text/css"/>
2、调用JS插件代码:
- <script src="public/js/jquery-1.7.2.min.js" type="text/javascript"></script>
- <script src="public/js/drag.js" type="text/javascript"></script>
- <script type="text/javascript">
- $('#drag').drag();
- </script>
3、添加HTML代码:
将<!--效果html开始-->......<!--效果html结束-->之间的html和js代码;放在<body></body>之间。











友情提示:垃圾评论一律封号...