问题
使用cacl()动态计算元素的高度,运算中包含一个scss变量。如下:
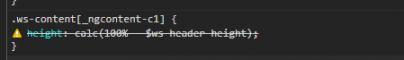
height: calc(100% - $ws-header-height);在浏览器中发现并没有达到预期效果,scss变量没有被解析。如下:

解决
使用scss的插值语句 #{}
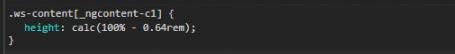
height: calc(100% - #{$ws-header-height}); 就在浏览器中正常解析了
下一篇:
聊聊北京大部分前端从业者所面临的困境


友情提示:垃圾评论一律封号...