
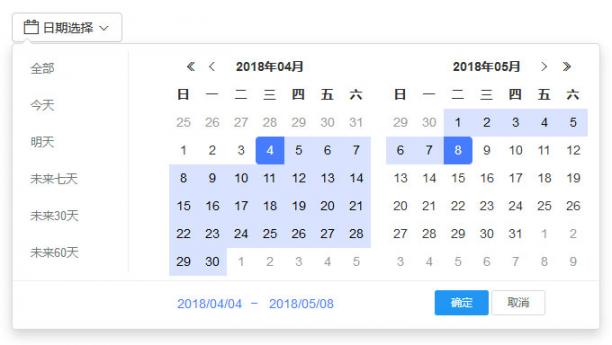
可做酒店住店时间,活动时间范围选择等精美日期插件。
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="moment.js"></script>
<script type="text/javascript" src="daterangepicker.js"></script>
<script type="text/javascript">
$('.ranges_1 ul').remove();
$('#daterange-btn').daterangepicker({
ranges: {
'全部': [moment(), moment().subtract(-1, 'days')],
'今天': [moment(), moment()],
'明天': [moment().subtract(-1, 'days'), moment().subtract(-1, 'days')],
'未来七天': [moment(),moment().subtract(-6, 'days')],
'未来30天': [moment(),moment().subtract(-29, 'days')],
'未来60天': [moment(),moment().subtract(-59, 'days'), ]
},
startDate: moment(),
endDate: moment()
},
function(start, end,label) {
//label:通过它来知道用户选择的是什么,传给后台进行相应的展示
// console.log(label)
if(label=='全部'){
$('#daterange-btn span').html('全部');
}else if(label=='今天'){
$('#daterange-btn span').html(end.format('YYYY/MM/DD'));
}else if(label=='明天'){
$('#daterange-btn span').html(start.format('YYYY/MM/DD'));
}else if(label=='未来七天'){
$('#daterange-btn span').html(start.format('YYYY/MM/DD')+'-'+end.format('YYYY/MM/DD'));
}else if(label=='未来30天'){
$('#daterange-btn span').html(start.format('YYYY/MM/DD')+'-'+end.format('YYYY/MM/DD'));
}else if(label=='未来60天'){
$('#daterange-btn span').html(start.format('YYYY/MM/DD')+'-'+end.format('YYYY/MM/DD'));
}
}
);
</script>
上一篇:
JQcss3下载按钮状态进度动画切换
下一篇:
P2P网贷投资理财平台网站模板











友情提示:垃圾评论一律封号...